初心者が独学でWebデザインを学習するには、まずは以下3つのことから始めましょう。
- デザインの基礎
- HTMLとCSS
- IllustratorとPhotoshop
未経験者のWebデザインの学び方としては、以下の3つの方法があります。
- 自分でWebサイトを運営する
- 本で勉強する
- 講座で勉強する
この記事では、Webデザインを独学で学びたい方に向けて、Webデザインを独学で学ぶ方法について解説していきます。
Webデザインで勉強すべきこと【何から始めるべきか】
初心者がWebデザインで最低限勉強すべきことは、以下の3つです。
- デザインの基礎
- HTMLとCSS
- IllustratorとPhotoshop
それぞれ詳細を見ていきましょう。
デザインの基礎
デザインには配置や配色に関するルールがあります。
デザインセンスに優れた人は、ルールを覚えなくてもきれいにWebサイトを作ることができます。
しかし、Webサイトを作る目的はきれいに作ることではなく、訪問したユーザーが使いやすく、目的とする行動をとってもらうようにすることです。(たとえば、商品の購入や、問い合わせなど)
ルールを習得することで、単にきれいなWebサイトではなく、制作の目的に適したWebサイトを作れるようになっていきます。
HTMLとCSS
デザインをWeb上で表現する助けになるのが、プログラミングコードです。
Web制作における基本的なプログラミングコードは、HTMLとCSSです。
HTMLは、文字や表、リンクなどを表現するためのプログラミングコードで、CSSは、HTMLで書かれた要素をきれいに整えるためのプログラミングコードです。
さらに、JavaScript、jQuery、phpなどを扱えるようになると、Webサイト上の表現能力をさらに発展させることができます。
IllustratorとPhotoshop
イラストや写真などを作ったり、加工したりするのに使うのが、IllustratorとPhotoshop
です。
この2つもデザイナーとして最低限使えることが要求されるソフトです。
Adobe Dreamweaver、Adobe XD、FigumaなどのUI(ユーザーインタフェース)デザインのツールが使いこなせると、さらにやれることの幅が広がっていきます。
独学でWebデザインを勉強する方法
独学でWebマーケティングを勉強する方法は、3つあります。
- 自分でWebサイトを運営する
- 本で勉強する
- 講座で勉強する
それぞれにメリット・デメリットがあるので、独学で学ぶ場合には、複数の方法を組み合わせて、互いのデメリットを補うことをおすすめします。
独学1:自分でWebサイトを運営する

自分でWebサイトを運営すると、実践的なWebデザインの能力が身につきます。
| 費用 | 1~2万円/年 |
| メリット | 実践的かつ総合的なWebデザインの能力が身につく 試行錯誤しながら経験を磨ける Webデザイン以外のこと(マーケティングなど)も、合わせて経験できる |
| デメリット | 運営の目的が明確でないと挫折しやすい |
Webサイトを運営する最大のメリットは、自分で試行錯誤しながら総合的なデザイン能力を鍛えられることです。
この後に紹介する本や動画で学んだことを実践する場としてうってつけです。
独学2:本で勉強する

Webデザインは、良書を選べば本でも勉強できます。
| 費用 | 1~2万円程度 |
| メリット | 良書を読めば、要点が網羅的にわかる スキマ時間でも勉強できる |
| デメリット | 知識は身につくが、実践的な経験が身につかない |
Webデザインの必要となる、
- デザインの基礎
- HTMLとCSS
- IllustratorとPhotoshop
を学ぶのに適した本をそれぞれ1冊ずつ紹介します。
Webデザインでおすすめの本1:いちばんよくわかるWebデザインの基本きちんと入門
レイアウトや配色などWebデザインを考えるために欠かせない要素を解説している、文字通りWebデザインの基本を学べる本です。
Webデザインでおすすめの本2:1冊ですべて身につくHTML & CSSとWebデザイン入門講座
HTMLとCSSの基本を学べる本です。
プログラミングコードは、実際に書きながらでないと習得が難しいですが、本書は手を動かしながら学べる構成になっているので、初心者が基礎を習得するのに向いています。
Webデザインでおすすめの本3:これからはじめる Illustrator & Photoshopの本
IllustratorとPhotoshopの基本操作について学べる本です。
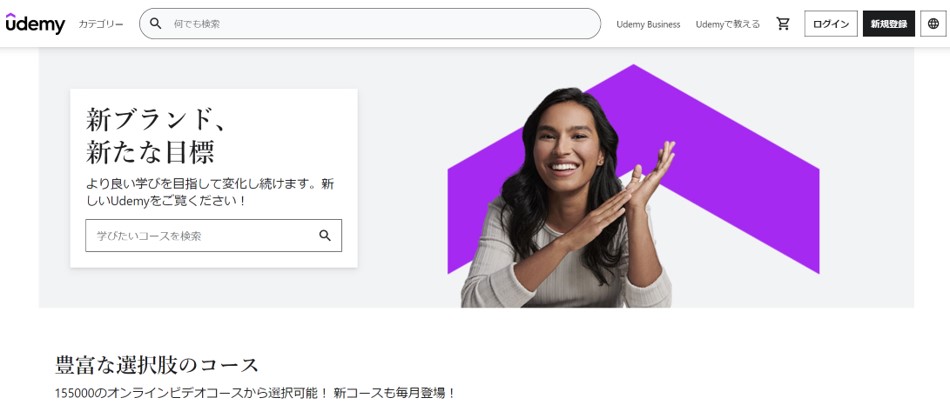
独学3:オンライン動画講座で勉強する

オンライン講座でWebデザインを学ぶ方法もあります。
世界で15万以上の講座を展開しているUdemyだと、2022年2月現在でWebデザイン関連の講座は1,288件あります。
Udemyでは1つの講座を買いきって好きな時間に講義動画を見ながら学習できます。
| 費用 | 1~4万円程度 |
| メリット | 本よりもわかりやすく学べる PCだけでなくスマホでも手軽に視聴できる |
| デメリット | 動画だと時間がかかる(1講座あたり4時間くらい) |
Webデザインスクールと比べるサポートが弱く、自分で独学できる人向けではありますが、スクールよりは費用をかなり安くおさえることができます。
独学が難しいならWebデザインスクールがおすすめ

独学なら安く済ませられるけど、少しハードルが高いかもしれない。。。
このように思う方には、Webデザインスクールに通うことをおすすめします。
Webデザインスクールに通えば、早ければ3ヶ月~半年程度で案件を獲得できるだけのスキルを身につけられます。
できる限り安価にWebデザインを学びたいなら、以下4つのスクールがおすすめです。
| スクール名 | 受講料 | 受講期間 |
| デイトラWebデザインコース | 129,800円 | 無期限(サポートは1年) |
| クリエイターズ・ファクトリー | 260,000円 | 5ヶ月 |
関連記事:【おすすめ】Webデザインスクール・講座12選【評判・比較】未経験者にも安心のスクール
デイトラ


| 運営会社 | 株式会社デイトラ |
| 学習形式 | オンライン |
| 価格(税込) | 129,800円(Webデザインコース) ※分割払いなし |
| 学習期間 | 無期限(講座買い切り) ※メンターサポート期間は1年 |
| カリキュラム | Figma Photoshop |
| サポート | 購入から1年間メンターサポート デザインコンテスト 講義資料のアップデートもタダで閲覧可能 専用コミュニティ |
デイトラのWebデザインコースは、UIを意識したサイトデザインをできるようにするためのコースで、Web制作コースと同様に初級編、中級編、上級編の3つに分かれています。
初級編では、Figmaの操作方法とLPデザインを学習、中級編では、中規模サイトのデザインとクライアントへ営業する方法を学習します。
上級編では、UIデザインの基礎とLPの改善を学習し、上級編まで修了することで、副業で月30万円を稼ぐレベルを目指しています。
1講座を買い切るタイプのスクールなので、コンテンツを無期限で視聴できます。
1年間のメンタリングサポートや、専用チャットコミュニティがあるので、講座の内容を学習してわからない点を質問しながら学習を進めることができます。
価格が94,800円で、他と比べても群を抜いて安いのが特徴です。
- 受講料を安くおさえたい人
- 完全独学では学習できない人
- とはいえ、誰かが付きっきりでなくても自発的に学習できる人
- メンターを効果的に利用できる人
- 難しい課題にも挫折せずに何とかしようとする人
\価格が魅力/
クリエイターズ・ファクトリー


| 運営会社 | 株式会社Startkit(スタートキット) |
| 学習スタイル | オンライン/通学(大阪) |
| 価格(税込) | 入学金:20,000円 ■Webクリエイティブコース 教室受講:280,000円、オンライン:240,000円 ■実践Webデザインコース 180,000円 |
| 学習期間 | 5ヶ月 受講期間後もサポートあり |
| カリキュラム | Photoshop XD HTML・CSS・JavaScript Webサイト設計 Webマーケティング基礎 WordPress |
| サポート | 無期限の転職サポート いつでもチャットで質問 自由に使えるワークスペース バーチャル自習室 |
クリエイターズ・ファクトリーは、株式会社Startkitが運営するWebクリエイター向けのスクールです。
オフライン(通学)で受講できるコースと、オンライン専用コースがあり、通学の場合は大阪校での学習になります。
受講後も半永久のサポートがあり、転職サポートやお仕事サポートもついているスクールです。
\無料説明会実施中/
まとめ
以上、独学でWebデザインを勉強する方法でした。
- 自分でWebサイトを運営する
- 本で勉強する
- スクール・講座で勉強する
どうしても、独学は厳しいと思うなら、Webデザインスクールの受講を考えてみましょう。
もっと詳しく>>おすすめのWebデザインスクールは?